| New Styleguide page for "Loading" | |
| Introduce CDN links to all images | |
| Add Section with index-tiles to branding page | |
| New Styleguide page for "Branding" | |
FC | Extend ".wui-bs-alert" with all fruit-color-variantes |
| Font-Awesome has been updated to version 5.12.0 | |
Ut | "Utils" has been extended with opacity, heights and colors |
Do you have any design-related questions or suggestions? We'd love to hear from you.
Please contact Wuiman to discuss your ideas.
Mails
wescale mail layout
- Concise subject line. Make sure you are addressing the users concerns or business issues.
- Paragraph. If the mail consists of multiple paragraphs, make sure that there is an empty line between the paragraphs. There is also an empty line between greeting and content of the mail.
- Alignment. The text of mails is always left aligned. CTA buttons are centered.
- Highlighting. A lot of users just “scan” their emails. You should keep it brief and highlight the most important words like the name of a shopping cart or a purchase order in bold.
- Emoticons and acronyms. Avoid them. We can never be sure that all emoticons are supported by the client or that acronyms are completely understood by every user.
- Font & characters. Don't use all caps: WE ARE NOT SHOUTING AT EACH OTHER.
Mail fragments
All mails sent by wescale should look the same. To ensure this, we use one main layout - the transactional_wescale_layout. Any customization that can be made to a mail is done in this template while the different mail-fragments remain untouched.
The fragments vary depending on the type of the mail. Do you need an action button, an enumeration or just text? With the different mail-fragments you can build the mail according to your occasion.
The different fragments are than called up within the transactional_wescale_layout, where they also get their final styling.
Have a look at a wui mail and its single fragments below.
<mjml>
<mj-head>
<mj-attributes>
<mj-container name="wui-mail-wrapper" background-color="#efefef" />
<!-- header -->
<mj-class name="wui-mail-header-unsubscribe" align="right" padding="20px 0px 8px" />
<mj-class name="wui-mail-header-section" padding-bottom="0px" padding-top="0px"/>
<mj-class name="wui-mail-header-column" background-color="#ffffff" border-top="2px solid #2f71ba"/>
<!-- content -->
<mj-class name="wui-mail-content-section" padding="0px" />
<mj-class name="wui-mail-content-column" background-color="#ffffff" />
<mj-class name="wui-mail-content-headline" padding="20px 20px 0" />
<mj-class name="wui-mail-content-text" padding="0px 20px" />
<mj-class name="wui-mail-content-greeting" padding="0px 20px 25px" />
<mj-class name="button" inner-padding="8px 10px" padding="8px 20px 20px" border-radius="0px" background-color="#6d5daf" align="left" font-size="15px" color="#ffffff" />
<!-- footer -->
<mj-class name="wui-mail-footer-section" padding="0px" padding-top="2px" />
<mj-class name="wui-mail-footer-column" background-color="#ffffff" />
<mj-class name="wui-mail-social-section" padding-top="20px" />
<mj-class name="wui-mail-social-column" />
<mj-class name="wui-mail-social-icons" padding-bottom="0px" />
<mj-class name="wui-mail-footer-text" padding-top="0px" padding-bottom="0px" />
<mj-class name="wui-mail-final-section" full-width="full-width" background-color="#fff" padding="0" padding-bottom="0"/>
<!-- wui-mail modifier -->
<mj-class name="text-align-center" align="center" />
<mj-class name="padding-bottom" padding-bottom="20px" />
</mj-attributes>
<mj-style inline="inline" >
/* Fonts */
h1, h2, h3, h4, p, a, li {
font-family: "Noto Sans", "Open Sans", sans-serif;
}
h2 {
font-size: 22px;
line-height:29px;
font-weight: 400;
color: #2f71ba;
}
h3 {
font-size: 17px;
font-weight: 400;
color: #2f71ba;
}
p, li {
font-size:15px !important;
color: #5b5b5f;
}
a {
color: #2f71ba;
text-decoration: none;
}
.wui-mail-footer-text a {
font-size:13px !important;
color: #2f71ba !important;
text-decoration: none;
}
a:hover {
text-decoration: underline !important;
}
.wui-mail-footer-text p {
line-height:18px !important;
font-size:13px !important;
}
.wui-mail-shortClientPreview, .wui-mail-shortClientPreview p {
display:none !important;
}
</mj-style>
</mj-head>
<mj-body>
<mj-container mj-class="wui-mail-wrapper">
<!-- Header -->
<mj-include path="./test-sign-out-header.mjml" />
<mj-section mj-class="wui-mail-header-section">
<mj-column mj-class="wui-mail-header-column">
<mj-text css-class="wui-mail-shortClientPreview">
<p>First line of text in Outlook content-preview</p>
<p>Second line of text in Outlook content-preview</p>
<p>Third line of text in Outlook content-preview</p>
</mj-text>
<mj-image src='https://cdn77.wescale.com/logo/clean/wescale-logo-S.png' width="180px" padding="15px"/>
<mj-image padding="0" src='https://cdn77.wescale.com/mail/wescale/berlin_skyline_800px_70.jpg' />
</mj-column>
</mj-section>
<mj-include path="./test_hervorhebung_bold.mjml" />
<mj-include path="./transactional_footer.mjml" />
<mj-include path="./test-new-footer.mjml" />
</mj-container>
</mj-body>
</mjml>

header_unsubscribe_layout.mjml (customizable: )
<mj-section mj-class="wui-mail-footer-section">
<mj-column>
<mj-text mj-class="wui-mail-header-unsubscribe">
<a href="www.wescale.com">Manage notification settings</a>
</mj-text>
</mj-column>
</mj-section>

transactional_wescale_layout.mjml (customizable: )
- Colored line. 2px solid #2f71ba
- Logo. Max-width: 250px; max-height: 60px; filesize not larger than 10 kB
- Image. Size: 600px x 266px; filesize not larger than 90 kB
<mj-section mj-class="wui-mail-header-section">
<mj-column mj-class="wui-mail-header-column">
<mj-text css-class="wui-mail-shortClientPreview">
<p>First line of text in Outlook content-preview</p>
<p>Second line of text in Outlook content-preview</p>
<p>Third line of text in Outlook content-preview</p>
</mj-text>
<mj-image src='https://cdn77.wescale.com/logo/clean/wescale-logo-S.png' width="180px" padding="15px"/>
<mj-image padding="0" src='https://cdn77.wescale.com/mail/wescale/berlin_skyline_800px_70.jpg' />
</mj-column>
</mj-section>

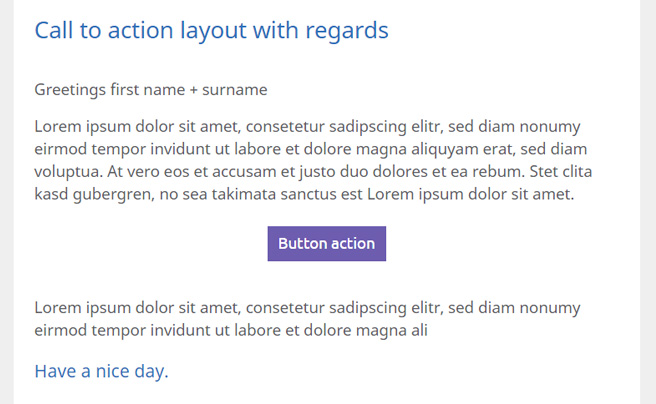
call_to_action_layout_with_regards.mjml (customizable: )
- Headline. 22px #2f71ba; line-height: 1.618
- Font-style. 15px #5b5b5f
- Buttons. BG-color: #6d5daf; font-color #fff
- Links. Font-color #005691
<mj-section mj-class="wui-mail-content-section">
<mj-column mj-class="wui-mail-content-column">
<mj-text mj-class="wui-mail-content-headline">
<h2>App nicht mehr verfügbar (bold)</h2>
</mj-text>
<mj-text mj-class="wui-mail-content-text">
<p>Hello ,</p>
<p>der Nachtragswarenkorb <b>Shopping Cart Name</b> befindet sich in Deinem Warenkorbstatus. Bitte bearbeite den Vorgang und sende ihn in den Genehmigungsworkflow.</p>
</mj-text>
<mj-button mj-class="button text-align-center" href="www.wescale.com">
Meine Apps öffnen
</mj-button>
</mj-column>
</mj-section>

transactional_footer.mjml (customizable: )
- Footer logo. Width: 260px; filesize not larger than 10 kB
- Font-style. 13px #6f6f6f; line-height: 1.618
Further content layouts
The content layouts themselves are not customizable. However, if you change the title or the button color in the transactional_wescale_layout, for example, this will also affect the content layouts.

call_to_action_layout.mjml

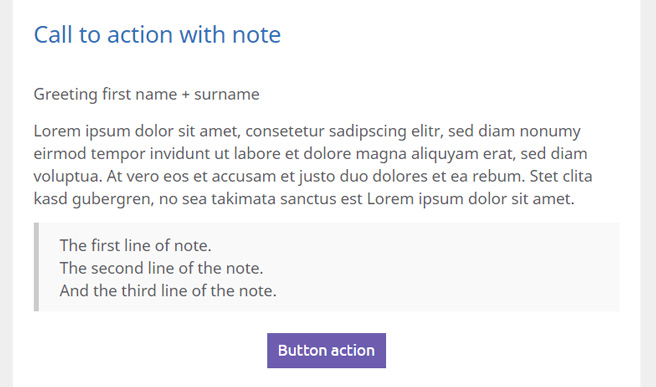
call_to_action_layout_with_note.mjml

simple_content_layout.mjml

simple_content_layout_with_regards.mjml
Wording
- We want to sound friendly, natural, and modern so write in a positive tone. Avoid negative words and blaming statements whenever possible.
- For greetings use “Hello” followed by first name + surname of the user. Don’t forget to separate greetings from content by comma and an empty line.
- Use the informal salutation. This might be varying in different languages. In German, for example, we use “Du” with a capital first letter.
- Use exclamation marks sparingly. In most cases a simple period will do.
- Proofread every mail. Check for spelling, punctuation and grammar errors.
Customizable mail layout
Every customer has access to the same components. At first, the components look the same for everyone. The styling and the customer logo or the header image are set up in the content_mail-layout.mjml. All changes you need to make to create an individual mail can be made within this file.
- Colors. of the top line, the headline, buttons and links.
- Images. like the logo and the header image
- Fonts. Due to readability and display of mails in clients, we recommend that you only change the font color of headlines and links.

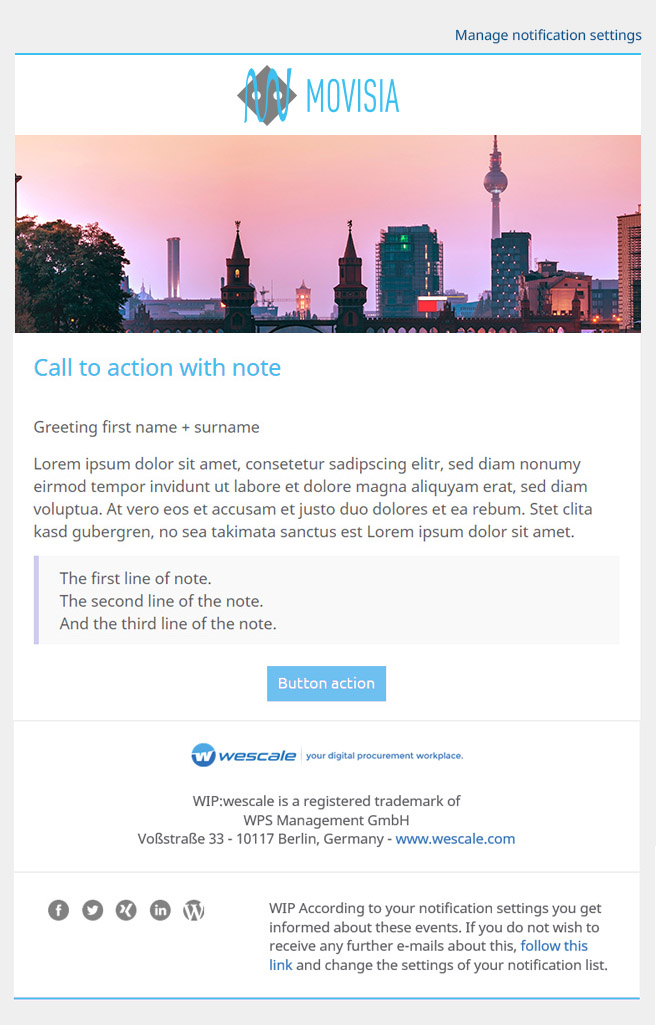
Movisia mail after customization
All changes to this customized mail are made in the transactional_movisia_layout.mjml.
The customer logo and the header image can be exchanged directly in this file. The styles for font color, button color, etc. are also made in the main layout. In this case, the "call_to_action_layout_with_note.mjml" is embeded, which automatically get its styles from the main template.
