Everyone should enjoy the same user experience regardless of the language they speak. Therefore, we provide wescale in over 20 languages.
However, when translating UI-relevant content, the creators of this content are in demand. See the following example of a typical wescale component for translating individual objects.
Example
Names (available for all licensed languages)
<div class="wui-bs-form wui-bs-panel form-horizontal">
<div class="panel-heading">
<div class="panel-title pull-left">Names (available for all licensed languages)</div>
<div>
<a href="#manage-translation-modal" type="button" class="wui-btn wui-btn--primary wui-btn--outline pull-right">Manage languages</a>
</div>
</div>
<div class="panel-body">
<div>
<div class="form-group border-b-1 row group m-b-15 form-group--required">
<div class="">
<label title="en-US" for="ID-of-regarding-input-field-english-1" class="control-label col-md-3">English (US)</label>
</div>
<div class="col-md-8">
<div class="form-group form-group--required">
<div class="input-group input-group--outer-addon">
<span class="input-group-addon input-group-addon--fixed-width-md">
<label for="ID-of-regarding-input-field-english-1" class="control-label">Required value</label>
</span>
<input id="ID-of-regarding-input-field-english-1" class="form-control" />
</div>
</div>
<span>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon input-group-addon--fixed-width-md v-align--top">
<label for="ID-of-regarding-input-field-english-2" class="control-label">Optional value</label>
</span>
<textarea id="ID-of-regarding-input-field-english-2" rows="4" name="description-en-US" class="form-control"></textarea>
</div>
</div>
</span>
<div>
<p class="wui-message wui-message--info">Add further languages to display "XYZ" localized to the users. If no texts are available in the user's display language, English (US) is used.</p>
</div>
</div>
</div>
<div class="form-group border-b-1 row group">
<div class="">
<label title="nl-NL" for="ID-of-regarding-input-field-1" class="control-label col-md-3">Another language</label>
</div>
<div class="col-md-8">
<div class="form-group form-group--required">
<div class="input-group input-group--outer-addon">
<span class="input-group-addon input-group-addon--fixed-width-md">
<label for="ID-of-regarding-input-field-1" class="control-label">Required value</label>
</span>
<input id="ID-of-regarding-input-field-1" class="form-control" />
<a title="Delete" class="input-group__outer-addon input-group__outer-addon--right invisible group-hover:visible wui-color--muted">
<i class="fa-solid fa-trash"></i>
</a>
</div>
</div>
<span>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon input-group-addon--fixed-width-md v-align--top">
<label for="ID-of-regarding-input-field-2" class="control-label">Optional value</label>
</span>
<textarea id="ID-of-regarding-input-field-2" rows="4" class="form-control"></textarea>
</div>
</div>
</span>
</div>
</div>
<div class="form-group row group form-group--required">
<div class="">
<label for="ID-of-regarding-input-field-3" class="control-label col-md-3">Displaying errors</label>
</div>
<div class="col-md-8">
<div class="form-group form-group--required has-error">
<div class="input-group input-group--outer-addon">
<span class="input-group-addon input-group-addon--fixed-width-md">
<label for="ID-of-regarding-input-field-3" class="control-label">Required value</label>
</span>
<input id="ID-of-regarding-input-field-3" class="form-control" />
<a title="Delete" class="input-group__outer-addon input-group__outer-addon--right invisible group-hover:visible wui-color--muted">
<i class="fa-solid fa-trash"></i>
</a>
</div>
<p class="wui-message wui-message--error m-b-0" style="">I am a friendly yet precise and helpful error message</p>
</div>
<span>
<div class="form-group has-error">
<div class="input-group">
<span class="input-group-addon input-group-addon--fixed-width-md v-align--top">
<label for="ID-of-regarding-input-field-4" class="control-label">Optional value</label>
</span>
<textarea id="ID-of-regarding-input-field-4" rows="4" class="form-control"></textarea>
</div>
<p class="wui-message wui-message--error m-b-0" style="">I am a friendly yet precise and helpful error message</p>
</div>
</span>
</div>
</div>
</div>
</div>
</div>
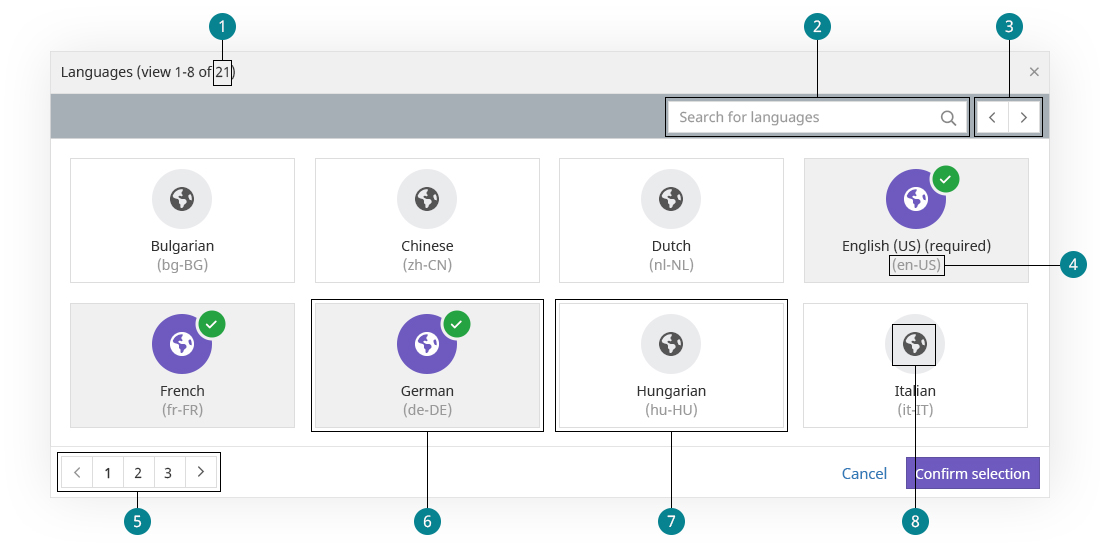
Manage translation modal

- Number of all licensed languages per tenant
- Search is focused initially
.wui-pagination .wui-pagination--light- Two letter abbreviation for language and country
.wui-pagination .wui-pagination--light- Selected language
- Non-selected language
<i class="fa-solid fa-earth-americas"></i>
WUI decisions 
- Default language. We always check if there is a translation for an object in the user's display language. If not, we fall back to English (US) as displayed language.
- Required or optional. Languages can be required or optional. Regardless, each field to be translated can also be required or optional.
- English (US) Since English (US) is our fallback language, the input is always required (bold text). Furthermore, unlike the other languages, the language cannot be deleted from the UI.
- Error message. Only the labels located directly at the input field are highlighted in case of an error.
- The translation area. All translatable fields should be placed together within one section and not spread over several areas.

